Fõvám tér 05.25 v002
| Objektív: | Sigma 10-20 | Gépváz: | Canon EOS 550D | Film: | |
|---|---|---|---|---|---|
| Érzékenység: | Expozíciós idõ: | 1/200 | Rekesz: |
| Leírás: | |||||
|---|---|---|---|---|---|
2012.05.28 21:58:53
Hát tök olyan, mint egy a renderelt látványtervek közül (leszámítva, hogy ferde). Ki fogja elhinni neked, hogy ez fotó?
2012.05.30 13:14:28
Szuper a kep, csak egy bajom van vele. Pontosabban ketto. Az egyik, amit mar Pagrus is emlitett. A masik, hogy mivel a masodik alak fejen "atmennek" a fenycsikok, olyan hatasa van, mintha csak fotosop lenne. Lehet, hogy az is, mert a ket fenycsik nem gorbul a fejen, hanem egyenes.
Karoly
Karoly
2012.05.31 11:15:09
Multiexpo digitális szimulációja. Oda akkor került fény, amikor nem állt ott.
Fotónak nézzen ki? Most éppen abba az irányba mentem el, hogy grafikának nézzen ki. Az összes fotót újra feldolgozom, hogy ilyenek legyenek. Ja, és az animációból kiderül, hogy fotó. :-) Valamennyire.
Fotónak nézzen ki? Most éppen abba az irányba mentem el, hogy grafikának nézzen ki. Az összes fotót újra feldolgozom, hogy ilyenek legyenek. Ja, és az animációból kiderül, hogy fotó. :-) Valamennyire.
2012.05.31 11:41:32
Itt van néhány teszt animáció példának:
klikk
klikk
Ehhez ezt írta a youtube: "Észrevettük, hogy a videódnak esetlegesen rossz a megvilágítása. Szeretnéd, hogy kijavítsuk a hibát?" :-)
klikk
klikk
klikk
klikk
Ehhez ezt írta a youtube: "Észrevettük, hogy a videódnak esetlegesen rossz a megvilágítása. Szeretnéd, hogy kijavítsuk a hibát?" :-)
klikk
klikk
koka55 válasza
Vargha Márk Péter
2012.05.31 12:01:36
Hat nem tom. Ha grafikanak nez ki, akkor viszont tobb ilyen "effekt" kene.
Igy az az erzesem, hogy elrontott fotosboltozas.
Bocs! Ertem en, hogy mit szeretnel, de akkor vagy legyen tobb grafika (es ezaltal kevesbe foto hatas), vagy kevesebb, ill. gondosabb.
Karoly
Igy az az erzesem, hogy elrontott fotosboltozas.
Bocs! Ertem en, hogy mit szeretnel, de akkor vagy legyen tobb grafika (es ezaltal kevesbe foto hatas), vagy kevesebb, ill. gondosabb.
Karoly
2012.05.31 12:47:19
Igen, ha ez egy fotó, akkor körberajzolom, és kiretusálom. Ha egyszer kiállítom, akkor így is lesz. :-)
Viszont ez egy animáció lesz, ahol a matematikai, fizikai modellen legalább akkora lesz a hangsúly, mint az esztétikán.
Elsõre különbözõ csillapított rezgõmozgásokat leíró függvényekkel dolgozom. A láthatóság, és szín paramétereket ezek a függvények adják, ahol az együtthatókat a rétegek sorrendjébõl, RGB értékekbõl és hasonlókból számolom. Bónuszként a hangokat is így fogom elõállítani. A nyersanyagként használt képek pixeleinek tulajdonságai határozzák meg, hogy az adott kép (réteg) éppen mit csinál, hogyan látszódik. Ugyanez igaz a hangra is, ahol szintén nagyszámú felvett nyersanyagot variálok. Két (három) ponton szeretnék csak belenyúlni. Az egyik a képek kiválasztása. Sok száz forrás van, egy animációhoz kb 50-100 darabot használok. A másik pedig a függvények kiválasztása. Ha valami nem néz ki jól, akkor is kerülném a kulcskockák kézi hozzáadását, inkább játszanék még a függvénnyel és az együtthatókkal. A harmadik pedig az értékkészlet hozzárendelés. Ez egyfajta manuális függvényábrázolás. Ha azt kapom, hogy a 25-ös képkockánál (x tengelyen az animáció kezdete óta eltelt idõ van) 79 az érték, akkor az az én döntésem, hogy ezt láthatóságként, R, G, B értékként, vagy miként értelmezem. Nekem most ez a fakó, dominánsan kékeszöld összeállítás jön be, ahol a fontosabb részek vörösek. Itt az alak sziluettjét adó fény vörös. Önmagában nem látható nagyon erõsen (ez volt a célom is), de a nem színezetthez képest van különbség. :-)
Ráadásul idõm/kedvem sincsen kockánként utólag átrajzolni a filmet. :-)
Viszont ez egy animáció lesz, ahol a matematikai, fizikai modellen legalább akkora lesz a hangsúly, mint az esztétikán.
Elsõre különbözõ csillapított rezgõmozgásokat leíró függvényekkel dolgozom. A láthatóság, és szín paramétereket ezek a függvények adják, ahol az együtthatókat a rétegek sorrendjébõl, RGB értékekbõl és hasonlókból számolom. Bónuszként a hangokat is így fogom elõállítani. A nyersanyagként használt képek pixeleinek tulajdonságai határozzák meg, hogy az adott kép (réteg) éppen mit csinál, hogyan látszódik. Ugyanez igaz a hangra is, ahol szintén nagyszámú felvett nyersanyagot variálok. Két (három) ponton szeretnék csak belenyúlni. Az egyik a képek kiválasztása. Sok száz forrás van, egy animációhoz kb 50-100 darabot használok. A másik pedig a függvények kiválasztása. Ha valami nem néz ki jól, akkor is kerülném a kulcskockák kézi hozzáadását, inkább játszanék még a függvénnyel és az együtthatókkal. A harmadik pedig az értékkészlet hozzárendelés. Ez egyfajta manuális függvényábrázolás. Ha azt kapom, hogy a 25-ös képkockánál (x tengelyen az animáció kezdete óta eltelt idõ van) 79 az érték, akkor az az én döntésem, hogy ezt láthatóságként, R, G, B értékként, vagy miként értelmezem. Nekem most ez a fakó, dominánsan kékeszöld összeállítás jön be, ahol a fontosabb részek vörösek. Itt az alak sziluettjét adó fény vörös. Önmagában nem látható nagyon erõsen (ez volt a célom is), de a nem színezetthez képest van különbség. :-)
Ráadásul idõm/kedvem sincsen kockánként utólag átrajzolni a filmet. :-)
2012.05.31 12:51:08
De értékelem Károly észrevételét. Majd kap egy nagyobb együtthatót a második alak opacity-je. Ezzel viszont csak az a probléma, hogy a sziluett összetartozik a fényével. Az erõsebb fény pedig a másik sziluettet fogja kilukasztani... A korábbi (kórházas) képeknél ilyenkor körbevágtam az adott részt, kapott a réteg egy maszkot, és külön kezeltem a fényt az árnyéktól. A jelenlegi játékszabályokba ez nem fér bele. De ha hülyén néz ki, akkor módosítani fogok a szabályokon. :-) Csak legyen oka, és alkalmazható legyen a többi képre is.
2012.05.31 16:02:09
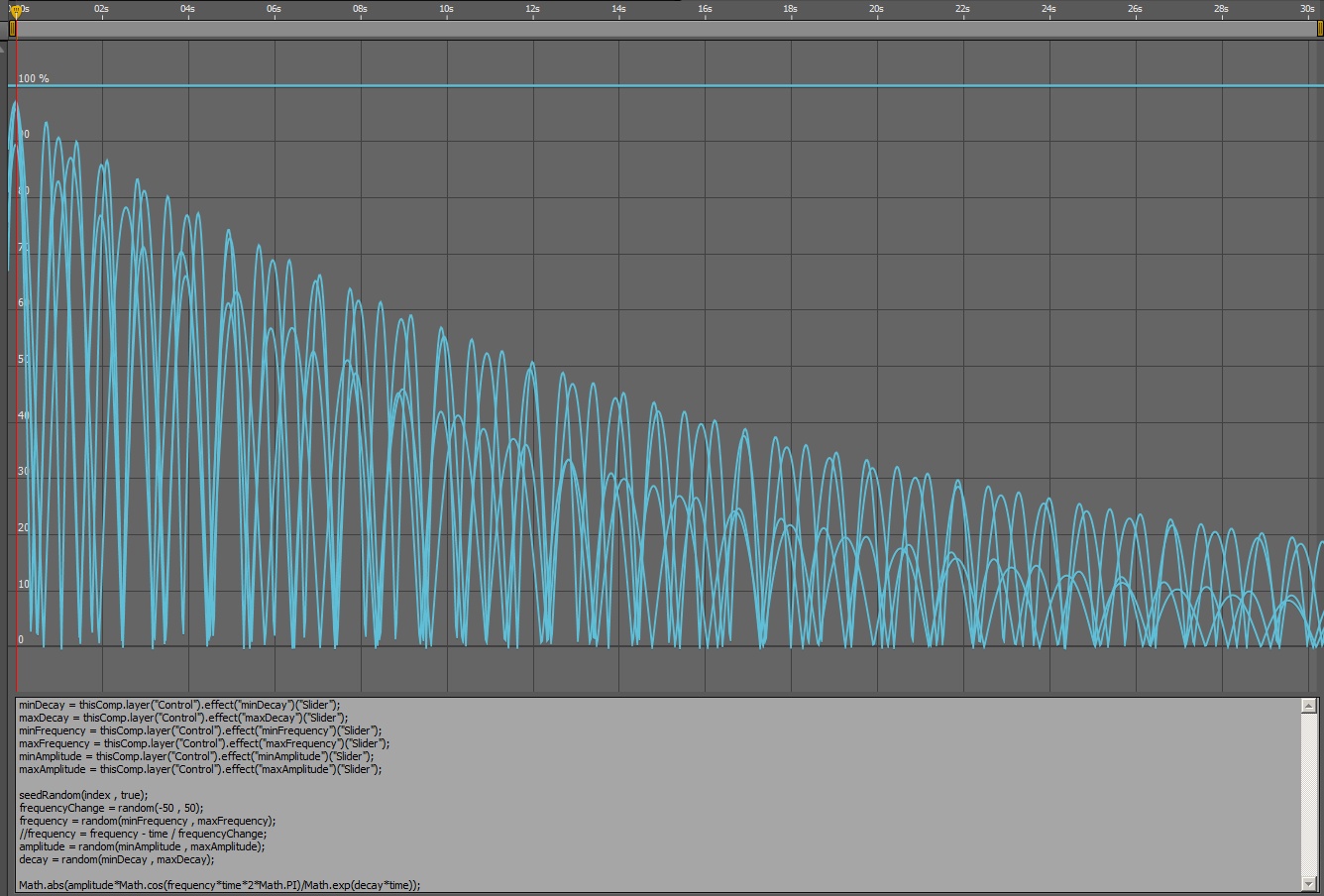
seedRandom(index , true); //index a layer sorszáma, a true pedig azt mondja, hogy minden képkockán ugyanaz a véletlen számsor legyen
frequency = random(minFrequency , maxFrequency); //A jelenetnek van ilyen tulajdonsága, hogy min, meg max, közéjük generál frekvenciát minden rétegnek
amplitude = random(minAmplitude , maxAmplitude); //Ugyanaz a láthatóságnak
decay = random(minDecay , maxDecay); //Ez pedig a lecsengésnek
Math.abs(amplitude*Math.cos(frequency*time*2*Math.PI)/Math.exp(decay*time)); //Ez pedig minden layernek megmondja, hogy melyik képkockán milyen láthatósági értékkel kell megjelenniük.
frequency = random(minFrequency , maxFrequency); //A jelenetnek van ilyen tulajdonsága, hogy min, meg max, közéjük generál frekvenciát minden rétegnek
amplitude = random(minAmplitude , maxAmplitude); //Ugyanaz a láthatóságnak
decay = random(minDecay , maxDecay); //Ez pedig a lecsengésnek
Math.abs(amplitude*Math.cos(frequency*time*2*Math.PI)/Math.exp(decay*time)); //Ez pedig minden layernek megmondja, hogy melyik képkockán milyen láthatósági értékkel kell megjelenniük.
2012.05.31 23:12:42
Ó, nagyszerû. Köszönöm.\r\n\r\nAkkor megmutatom a görbéket. Négy rétegé van a képen.
2012.06.01 08:53:43
Hû, Márk, ez a project egyre betegebb! :D
De tetszik, megyek este világosítani ;)
De tetszik, megyek este világosítani ;)
bence válasza
Vargha Márk Péter
2012.06.01 09:47:08
És mi ez a cajg, amiben ezek a görbék rajzolódnak meg a függvények futnak? Itt elvesztettem a fonalat.
2012.06.01 10:23:34
Igen, fényképezek. Elég sokat, napi négy órát. Nem generatív mûvészetrõl van szó, hanem manuális fotózáson alapuló, algoritmizált mûvészetrõl.
Valóban After Effects. Ami majdnem olyan, mint a Photoshop, csak van benne timeline, és a rétegek összes tulajdonsága animálható. Legegyszerûbben úgy, hogy kulcskockákat raksz a timeline-ra. Pl láthatóság (opacity) 0 másodpercnél 100%, 5 másodpercnél 0%, akkor az adott réteg eltûnik. Ez egy csúnya, llineáris eltûnés lesz. Tud a program olyat, hogy mindenféle természet és emberközeli görbék mentén hajtja végre a változásokat. Van S görbe, exponenciális, stb. Ez még mindig kézi meló.
Aztán van ez az eset is, ahol nem adsz meg kulcskockákat, meg értékeket, hanem írsz egy expression-t az adott tulajdonsághoz. Pl, ha a fölöttem lévõ réteg világosság értéke 50% feletti, akkor az enyém 45% legyen, egyébként pedig 100%. Ilyenek. Jó kis programokat lehet írni JavaScript-ben.
Ezekhez az animálási munkákhoz nagyon hasznos a görbe nézet. Láthatod, hogy melyik réteged melyik paramétere hogyan változik. Szemléletes.
Valóban After Effects. Ami majdnem olyan, mint a Photoshop, csak van benne timeline, és a rétegek összes tulajdonsága animálható. Legegyszerûbben úgy, hogy kulcskockákat raksz a timeline-ra. Pl láthatóság (opacity) 0 másodpercnél 100%, 5 másodpercnél 0%, akkor az adott réteg eltûnik. Ez egy csúnya, llineáris eltûnés lesz. Tud a program olyat, hogy mindenféle természet és emberközeli görbék mentén hajtja végre a változásokat. Van S görbe, exponenciális, stb. Ez még mindig kézi meló.
Aztán van ez az eset is, ahol nem adsz meg kulcskockákat, meg értékeket, hanem írsz egy expression-t az adott tulajdonsághoz. Pl, ha a fölöttem lévõ réteg világosság értéke 50% feletti, akkor az enyém 45% legyen, egyébként pedig 100%. Ilyenek. Jó kis programokat lehet írni JavaScript-ben.
Ezekhez az animálási munkákhoz nagyon hasznos a görbe nézet. Láthatod, hogy melyik réteged melyik paramétere hogyan változik. Szemléletes.
thomas válasza
koka55
2012.06.01 15:36:44
De a gémeskút tkp. döglött fa, tehát a majom fel tud rá mászni.
Ebbõl nemtom, mi következik. :-D
Ebbõl nemtom, mi következik. :-D
2012.06.13 13:19:22
Károly, Károly, pedig te programozol.
Ezt az imént írtam.
Minden réteg maga dönti el, hogy mikor, mennyire látszódjon.
Látszik, hogy a stay_last még nincsen implementálva, de tervezem.
//opacity follow with overlap and ease and optional backwards and stay
duration = thisComp.layer("Control").effect("duration")("Slider");
overlap = thisComp.layer("Control").effect("overlap")("Slider");
backward = thisComp.layer("Control").effect("backward")("Checkbox");
stay = thisComp.layer("Control").effect("stay")("Checkbox");
stay_last = thisComp.layer("Control").effect("stay_last")("Checkbox");
max_op = thisComp.layer("Control").effect("max_op")("Slider");
if (backward == true){
start = duration * (thisComp.numLayers - index);
}else{
start = duration * (index - 2);
}
end = start + duration;
start = start - overlap;
half = start + (duration + overlap) / 2;
if (time > start && time < end ){
if (stay == true){
ease(time, start, end, 0, max_op);
}else{
if (time < half){
ease(time, start, half, 0, max_op);
}else{
ease(time, half, end, max_op, 0);
}
}
}else{
if (time >= end && stay == true){
max_op;
}else{
0;
}
}
Ezt az imént írtam.
Minden réteg maga dönti el, hogy mikor, mennyire látszódjon.
Látszik, hogy a stay_last még nincsen implementálva, de tervezem.
//opacity follow with overlap and ease and optional backwards and stay
duration = thisComp.layer("Control").effect("duration")("Slider");
overlap = thisComp.layer("Control").effect("overlap")("Slider");
backward = thisComp.layer("Control").effect("backward")("Checkbox");
stay = thisComp.layer("Control").effect("stay")("Checkbox");
stay_last = thisComp.layer("Control").effect("stay_last")("Checkbox");
max_op = thisComp.layer("Control").effect("max_op")("Slider");
if (backward == true){
start = duration * (thisComp.numLayers - index);
}else{
start = duration * (index - 2);
}
end = start + duration;
start = start - overlap;
half = start + (duration + overlap) / 2;
if (time > start && time < end ){
if (stay == true){
ease(time, start, end, 0, max_op);
}else{
if (time < half){
ease(time, start, half, 0, max_op);
}else{
ease(time, half, end, max_op, 0);
}
}
}else{
if (time >= end && stay == true){
max_op;
}else{
0;
}
}






Fõvám tér P+1
Fõvám tér P+2 becsillanással
Fõvám tér P+2
Szellõztetõ alagút, Fõvám tér
Peron, Gellért 05.31 V2
Szellõztetõ, Gellért 05.31
Peron, Gellért 05.31
Fõvám tér 05.25 v002
Fõvám tér 04.13
P+3, Gellért tér
Lépcsõ a felszínre, Gellért t.
Fõvám tér, gerendák 2
Fõvám tér, gerendák
Mozgólépcső, Fővám, 12.04.05.
Fővám tér, peron II
Fővám tér, peron
Fõvám tér
p120204-02f
p120204-02b